小无编辑摘要 标签:2017版源代码编辑 |
标签:2017版源代码编辑 |
||
| (未显示同一用户的11个中间版本) | |||
| 第2行: | 第2行: | ||
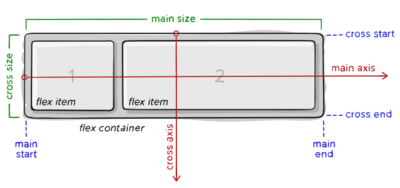
If “regular” layout is based on both block and inline flow directions, the flex layout is based on “flex-flow directions”. | If “regular” layout is based on both block and inline flow directions, the flex layout is based on “flex-flow directions”. | ||
[[文件:Flex-basis.svg|400px|thumb]] | |||
= Flex properties = | |||
== Direction == | |||
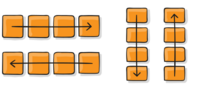
This establishes the main-axis, thus defining the direction flex items are placed in the flex container. Flexbox is (aside from optional wrapping) a single-direction layout concept. | |||
[[File:flex-direction.svg|200px|thumb|flex-direction]] | |||
<syntaxhighlight lang="css"> | |||
.container { | |||
flex-direction: row | row-reverse | column | column-reverse; | |||
} | |||
</syntaxhighlight> | |||
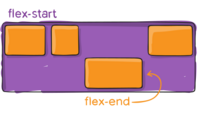
== Align self== | |||
[[File:align-self.svg|200px|thumb|align-self]] | |||
Issue: Flexbox "align-items : center" shrinks a child's max-width<ref>https://stackoverflow.com/questions/35836415/flexbox-align-items-center-shrinks-a-childs-max-width</ref> | |||
<syntaxhighlight lang="css"> | |||
.container { | |||
align-self: center; | |||
max-width: 200px; | |||
width: 100%; | |||
} | |||
</syntaxhighlight> | |||
2024年12月8日 (日) 15:19的最新版本
Basics
If “regular” layout is based on both block and inline flow directions, the flex layout is based on “flex-flow directions”.

Flex properties
Direction
This establishes the main-axis, thus defining the direction flex items are placed in the flex container. Flexbox is (aside from optional wrapping) a single-direction layout concept.

.container {
flex-direction: row | row-reverse | column | column-reverse;
}
Align self

Issue: Flexbox "align-items : center" shrinks a child's max-width[1]
.container {
align-self: center;
max-width: 200px;
width: 100%;
}