小无编辑摘要 标签:2017版源代码编辑 |
小无编辑摘要 标签:2017版源代码编辑 |
||
| 第1行: | 第1行: | ||
= Basics = | = Basics = | ||
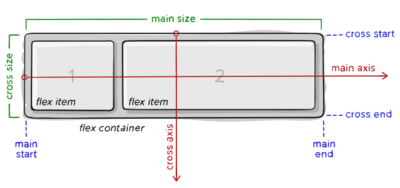
If “regular” layout is based on both block and inline flow directions, the flex layout is based on “flex-flow directions”. | If “regular” layout is based on both block and inline flow directions, the flex layout is based on “flex-flow directions”. | ||
= Flex properties = | |||
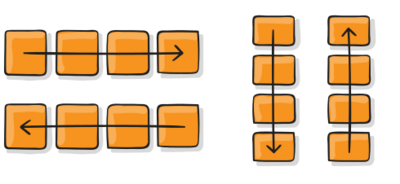
== Direction == | |||
[[Image:flex-direction.svg|400px]] | |||
[[文件:Flex-basis.svg|400px]] | [[文件:Flex-basis.svg|400px]] | ||