标签:2017版源代码编辑 |
标签:2017版源代码编辑 |
||
| 第11行: | 第11行: | ||
This establishes the main-axis, thus defining the direction flex items are placed in the flex container. Flexbox is (aside from optional wrapping) a single-direction layout concept. | This establishes the main-axis, thus defining the direction flex items are placed in the flex container. Flexbox is (aside from optional wrapping) a single-direction layout concept. | ||
[[ | [[File:flex-direction.svg|200px|thumb|flex-direction]] | ||
<syntaxhighlight lang="css"> | <syntaxhighlight lang="css"> | ||
2024年12月8日 (日) 15:16的版本
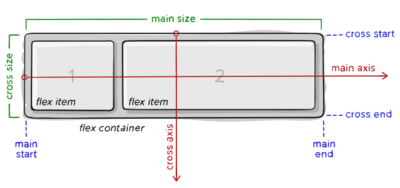
Basics
If “regular” layout is based on both block and inline flow directions, the flex layout is based on “flex-flow directions”.

Flex properties
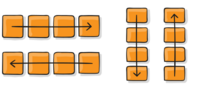
Direction
This establishes the main-axis, thus defining the direction flex items are placed in the flex container. Flexbox is (aside from optional wrapping) a single-direction layout concept.

.container {
flex-direction: row | row-reverse | column | column-reverse;
}