Basics
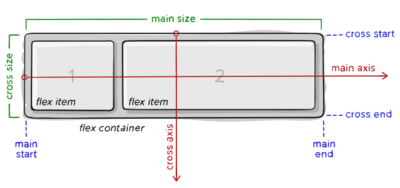
If “regular” layout is based on both block and inline flow directions, the flex layout is based on “flex-flow directions”.

Flex properties
Direction
This establishes the main-axis, thus defining the direction flex items are placed in the flex container. Flexbox is (aside from optional wrapping) a single-direction layout concept.